|
ホームページの仕組み
ホームページってなーに?
インターネットで利用できるサービスの一つです。もともとはWebブラウザを使ってWWWサーバにアクセスすると一番最初に表示されるページをさし、このページから様々なページに移動できることから、基本となるページという意味でホームページと名付けられました。最近では、ブラウザで表示されるデータ全体をホームページと呼ぶようになってきている。ホームページの多くは他のホームページとリンクしており、このリンクをクリックしながら自分の興味の趣くままに、あちこちのホームページを見ることをネットサーフィンと呼びます。様々なホームページを見てもらうと分かりますが、何かボタンもしくは文字に下線が引いてある部分をクリックするとページが変わります。この動作は本のページをめくるのと同じです。
Webブラウザ
|
WWWサーバへ接続した時に、その情報を見るためのアプリケーション。(ホームページを見るためのソフト)
|
|
WWW(ワールドワイドウェッブ)
|
ネットワーク上に散々する様々な情報を、誰もがアクセスできる情報として公開するためのメカニズム。
|
|
サーバー
リンク(link)
|
直訳するとつなげるという意味です。ようするにホームページのページとページを結びつける鎖だと思って下さい。
|
|
ホームページを作成するにはまず、色々なホームページを出来るだけ多く見て、参考にしましょう。(レイアウト、背景、文字の色、画像の使い方など。)
ホームページを作ろう!
ホームページは、知らせたい情報の掲示板と言えます。自分の作ったページがたくさんの人に見てもらったりして、いろいろな反響が得られたら、きっと楽しいことですね。
ホームページを作るのにも、作るためのアプリケーション(ソフトウェア)が必要です。たくさんの種類が市販されていますが、教室ではIBMという会社が出している、「ホームページビルダー2001」を使っていきます。ワープロを使う感覚でホームページが作れるので、とても評判が高いアプリケーションです。
↑これがアイコン
構造はこんなふうになっています。
(1)メニューバー・ツールバー
色々な命令を行なう所
(2)編集領域
ホームページになる部分です。ここに絵や文字を入れます。
(3)素材ビュー
材料が入っているウインドウ領域(ビュー)で、スクラップブックのように、ここからドラッグすることで編集領域にはいりこむことができます。
(4)ツリービュー
素材になるファイルが片付けてあるところを、木の枝をたどるようにさがすことができるウインドウ領域(ビュー)です。ここで選ばれたフォルダの中身が、素材ビューに表示されます。
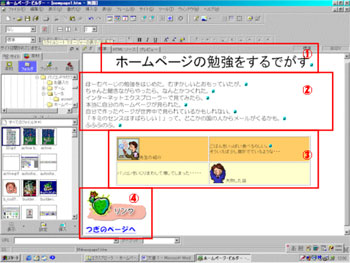
ホームページの基礎的な構造
(拡大画面:78KB) |
 |
(1)タイトル
いわば、本の題名みたいもの。これがないと、見た人は、このホームページが何を言いたいのか分かりにくくなってしまいます。要するに、あんまし見てもらえなくなってしまう、ということです。
(2)ボディ(本文)
伝えたい内容を書きます。
(3)表、グラフィック
表を入れたり、写真や、絵などのグラフィックを入れてあげることで、とても見やすいホームページになります。
(4)リンク
他のページに移っていくスイッチです。ここを押すと他のページに移るように作ります。文字でも、グラフィックでもリンクすることができます。
|